White Labeling Windmill
Windmill provides a library to embed the entire Windmill app or specific components - such as the Flow editor or the App editor - with a simplified UI into your own application or website. This enables you to provide Windmill's services to your clients while maintaining your brand's identity.
Windmill offers an SDK compatible with any framework, simplifying its integration across various platforms. It can be built in collaboration with us using React/Svelte and our full SDK.
In particular, for React, we have a webpack that uses an SDK that will contain all components from Windmill frontend. For now, the App Viewer and Flow Builder are already available. The embed was made easy. Check our Demo of using the Windmill SDK backed by app.windmill.dev to whitelabel Windmill's Flow Builder and App Viewer in a React app using the default create-react-app template.
Also, Private Hub is available for white labeling. It allows you to have your own platorm and approval process for scripts, flows, apps and resource types suggested within app.
Whitelabelling requires a special license and the package @windmill-labs/windmill-react-sdk is not public. Please contact us at [email protected], on Discord, or schedule a meeting to get stated.
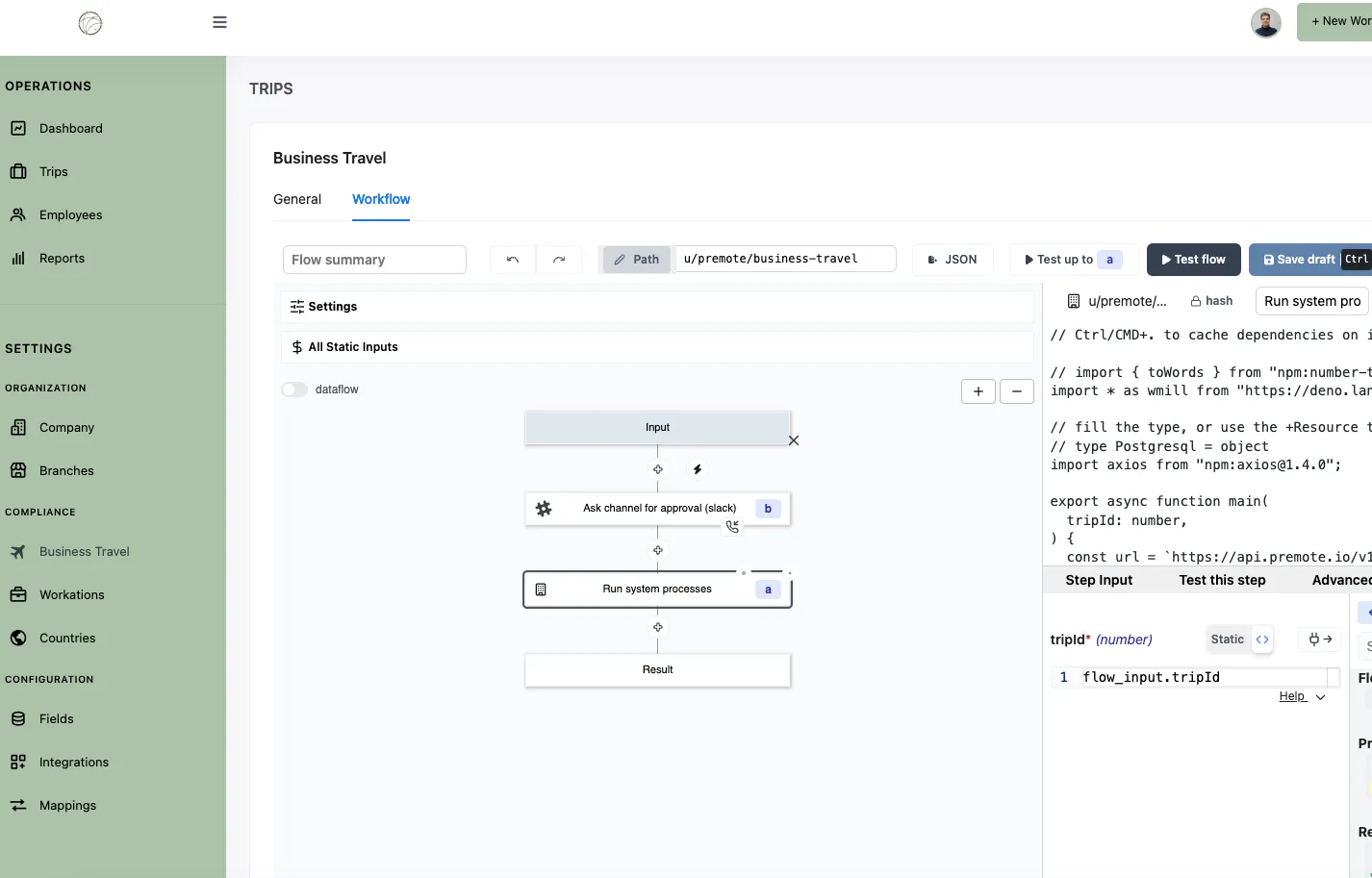
Example of Windmill's flow editor being white labeled by Premote: