
Day 4 of our Launch Week is focused on the App Editor. The app editor is a low-code builder to create custom User Interfaces with a mix of drag-and-drop and code.
Windmill already provides over sixty components for its users. They should cover a vast majority of needs.
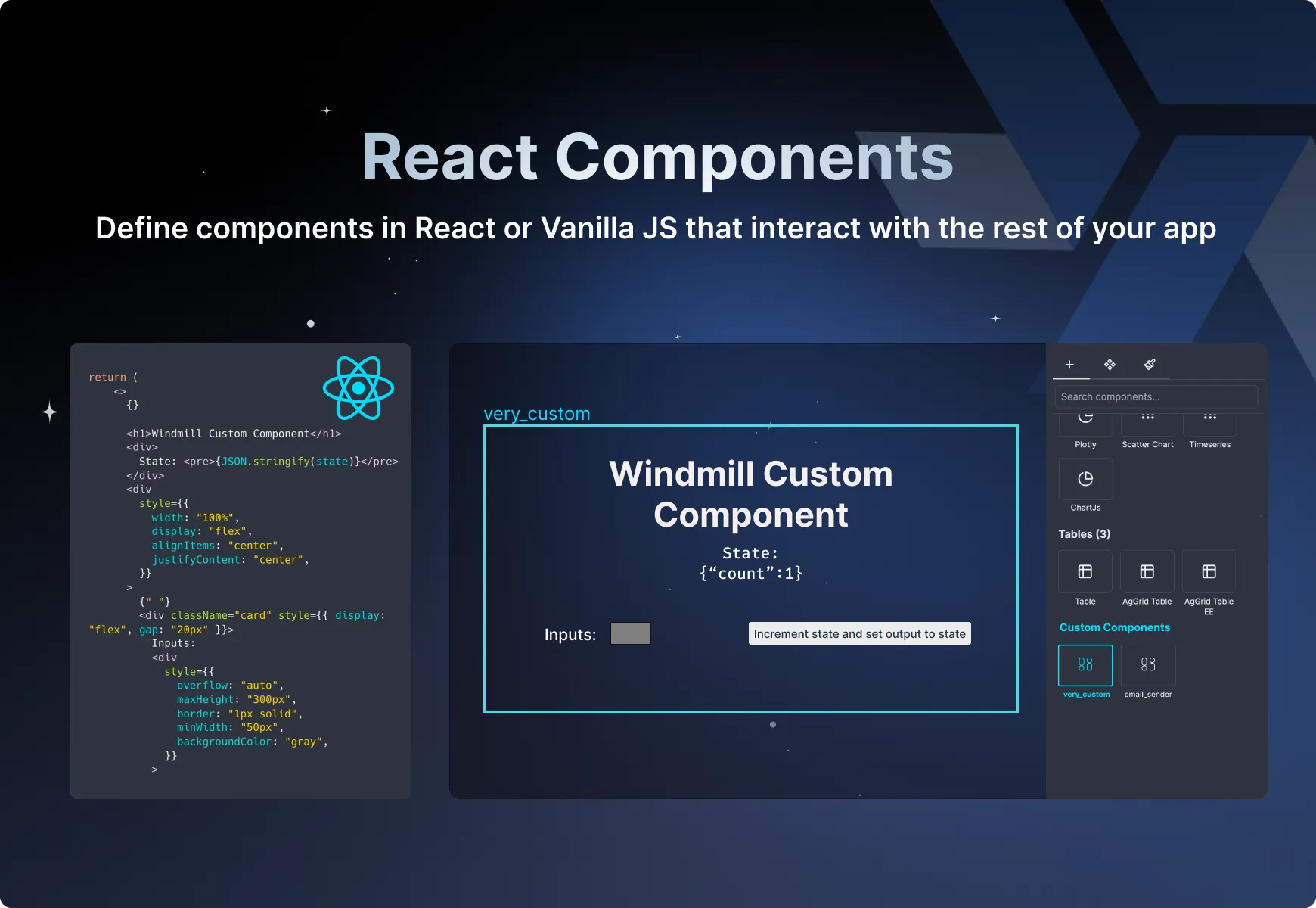
However, for components that are more specific you can now go even further and import your own components and apps written in React.
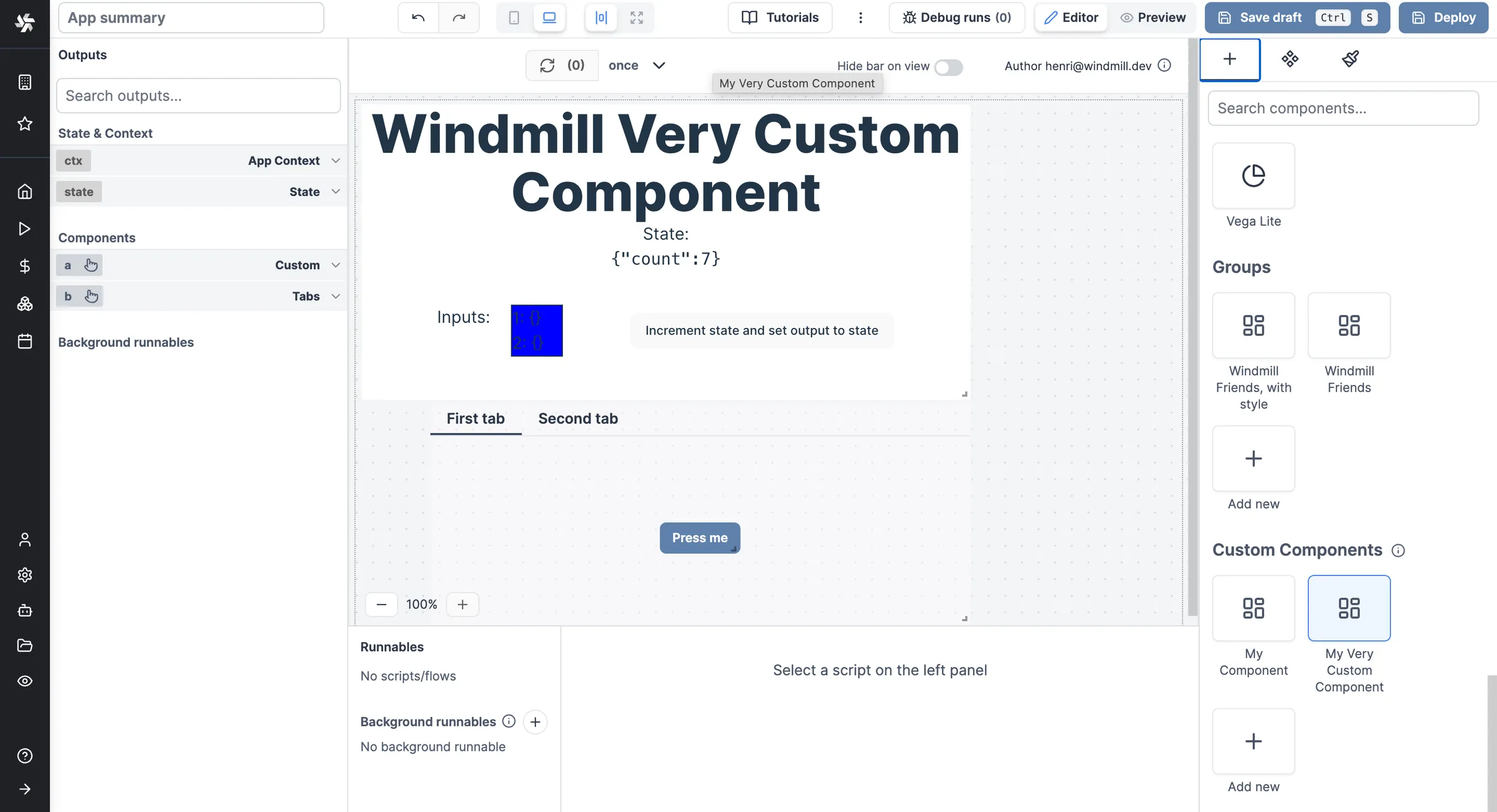
Once imported to Windmill, custom React components will be able to interact with the rest of the app.
There are 3 main benefits of using your own components:
- Reusing react components you've already written in other codebases.
- Controlling fully the component including theming, inputs and outputs allowing for more complex components and interactions.
- Embeding very complex components such as a code editor.
If that's not sufficient you can even build your own app in React.
How to import react components to the App Editor
- Clone the template project.
- Install the dependencies:
npm install
- Start the development server:
npm run dev
-
Open your browser to see the live result.
-
Start editing the
src/Component.tsxfile to start building your component. -
Edit COMPONENT_NAME in
vite.config.tsto match your component name. It will be useful later. -
Build the iife using:
npm run build
- Upload the
dist/cc.iife.jsto Windmill and name the component as it has been named invite.config.ts.

How to import whole React apps
See our documentation:
Learn more
To learn more about the launch week, you can visit our dedicated page or subscribe via our newsletter sign up form.
For more details on React Components, see:
You can self-host Windmill using a
docker compose up, or go with the cloud app.